炜哥的AI学习笔记——主流模型原理
这次对目前主流的一些模型原理进行介绍,也就是 C 站目前比较常见的这几种模型。

这个文章会更偏向于讲述这些模型之间的区别,训练方式也会稍微带一下,不过不会很具体。
这次对目前主流的一些模型原理进行介绍,也就是 C 站目前比较常见的这几种模型。

这个文章会更偏向于讲述这些模型之间的区别,训练方式也会稍微带一下,不过不会很具体。
接下来学习的插件名字叫做 SuperMerger,它的作用正如其名,可以融合大模型或者 LoRA,一般来说会结合之前的插件 LoRA Block Weight 使用,在调整完成 LoRA 模型的权重后使用改插件进行重新打包。
在深入学习其他技术知识之前,我觉得还是有必要了解一下 Stable Diffusion 的基础原理是什么样的,不然后面参数太多了,一个一个参数如果是很零散的方式去记忆的话很容易就忘光,所以还是需要有一条线串起来。
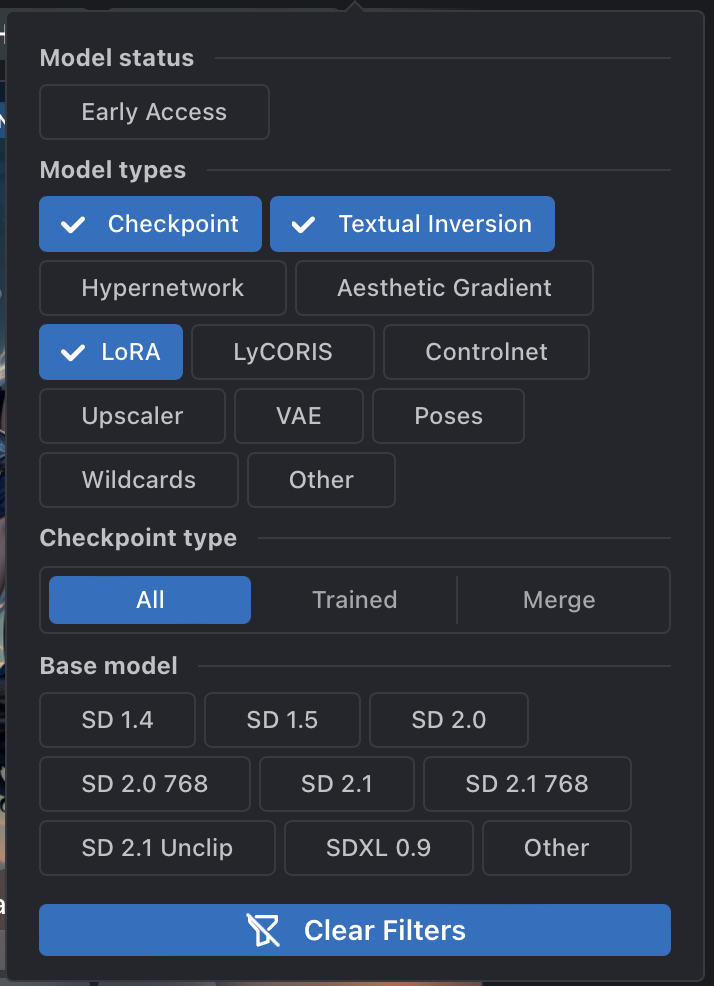
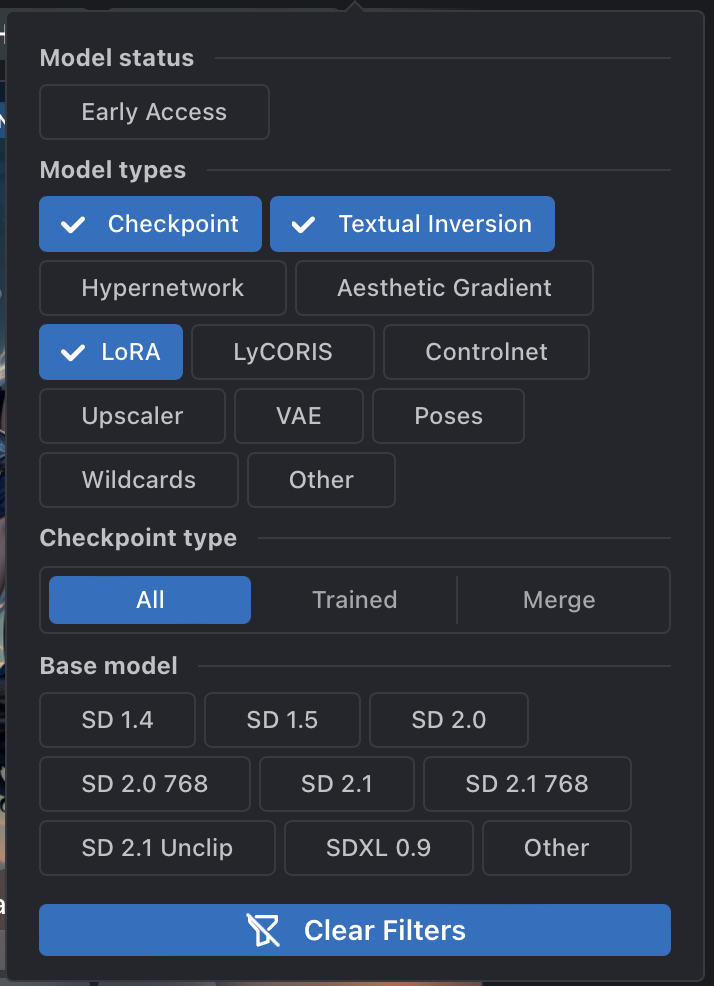
在实际业务过程中,经常会用到一些 SD 的插件,这里做一个收集记录。
会持续更新,首发 xuweinan.com 和 bilibili。
在实际业务过程中,经常会用到一些 SD 的插件,这里做一个收集记录。
会持续更新,首发 xuweinan.com 和 bilibili。
自从 5 月份从小鹏离职之后,就和几个朋友一起打算进行 AIGC 方面的创业,因此开始学习 Stable Diffusion 方面的知识。
但是目前互联网上对于 AI 绘图还没有系统的教程,尤其是模型训练方面的,所以我一遍学习一遍会记录笔记,并写成文章进行分享。
因为内容还比较多,所以暂时以文章的方式进行分享,如果学完之后发现有简化的可能,就考虑做成视频,重启之前做的《写给设计师的开发知识》系列,这个系列自从去年跳槽到小鹏之后就一直没时间更新。
这里安装的是 Stable-Diffution-Webui 版本,也就是别人封装好的带有 UI 界面的版本,无论是在用户体验还是使用效率的角度,都相比纯命令行版本更好。
讲讲发布会和年终奖
这次在去往 UCan 之前呢,心里带着一些对设计的疑问。因为自己从事设计这门行业也有快三年的时间了,而之前不论是正式工作还是实习,一直没有跳出手机这个行业。所以有时候也会非常好奇,其他行业的设计是什么样的。因为在我理解中,设计不仅仅是一种行业,而更像是一种有一定特征的思考方式。尤其,像我是除了设计之外还懂一些些代码,就很明显的的感受到 Designer 与 Coder 之前的思维方式的不同。
前段时间发了谷歌发了个 Android R 的开发者预览版,本来想下下来刷个机体验下,不过手头上的 pixel 3a 不知道为什么一直不成功,所以就只能拿虚拟机试试看。用虚拟机对着官网上的新特性一个个试试,再结合外网媒体的一些资料,大概比较全面地总结了一些我能看懂的 Android R 新特性。